前言
大家好,这里是 CSS 魔法使——alphardex。
本文我们将用three.js来画个炫彩液晶球,以下是最终实现的效果图
让我们开始吧!
大家好,这里是 CSS 魔法使——alphardex。
平时我们见过很多的图片悬浮和滚动特效,大部分是用CSS和SVG实现的,但是有一种特效它们绝对实现不了——扭曲特效。为何?CSS擅长直线型变换,而SVG擅长曲线型变换。扭曲特效则两者都不是,它是像素级变换,能做到像素级变换的只有canvas,而webgl的片元着色器其实特别擅长这一点,我们可以利用它来实现各种酷炫的扭曲特效。以下是最终实现的效果图

撒,哈吉马路由!
大家好,这里是 CSS 魔法使——alphardex。
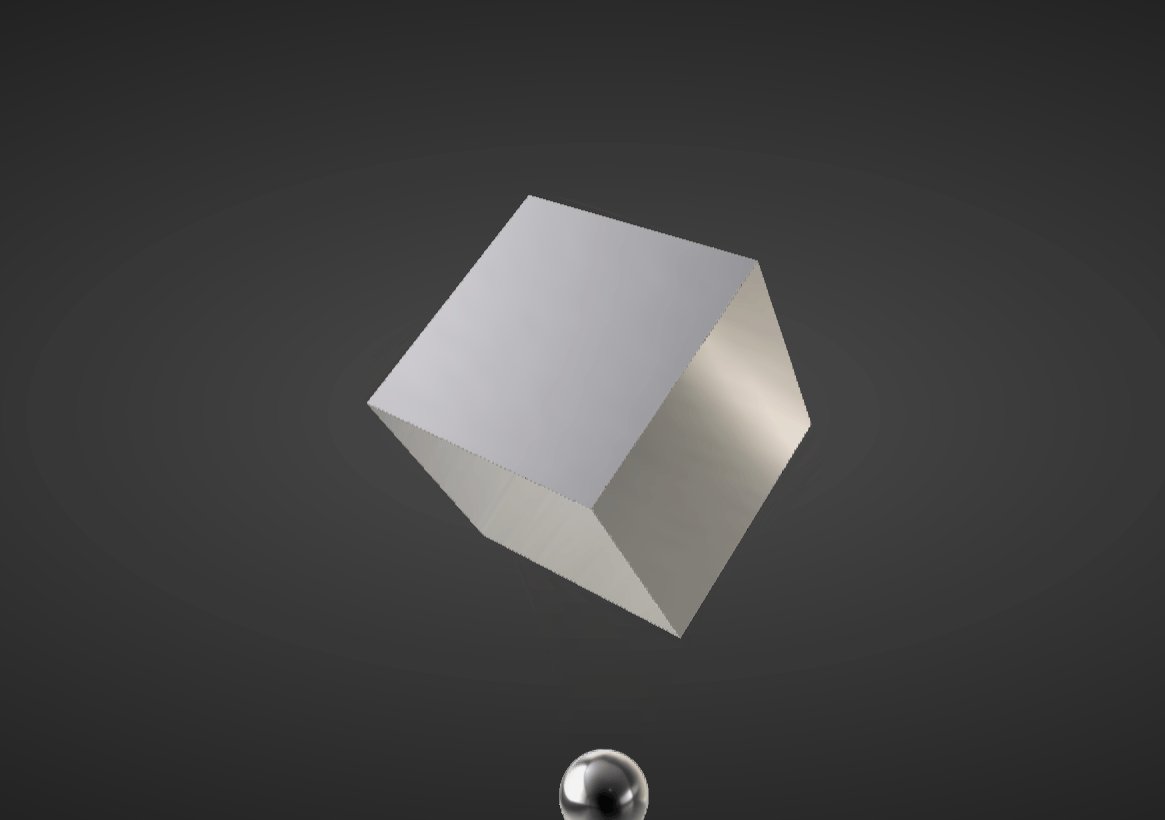
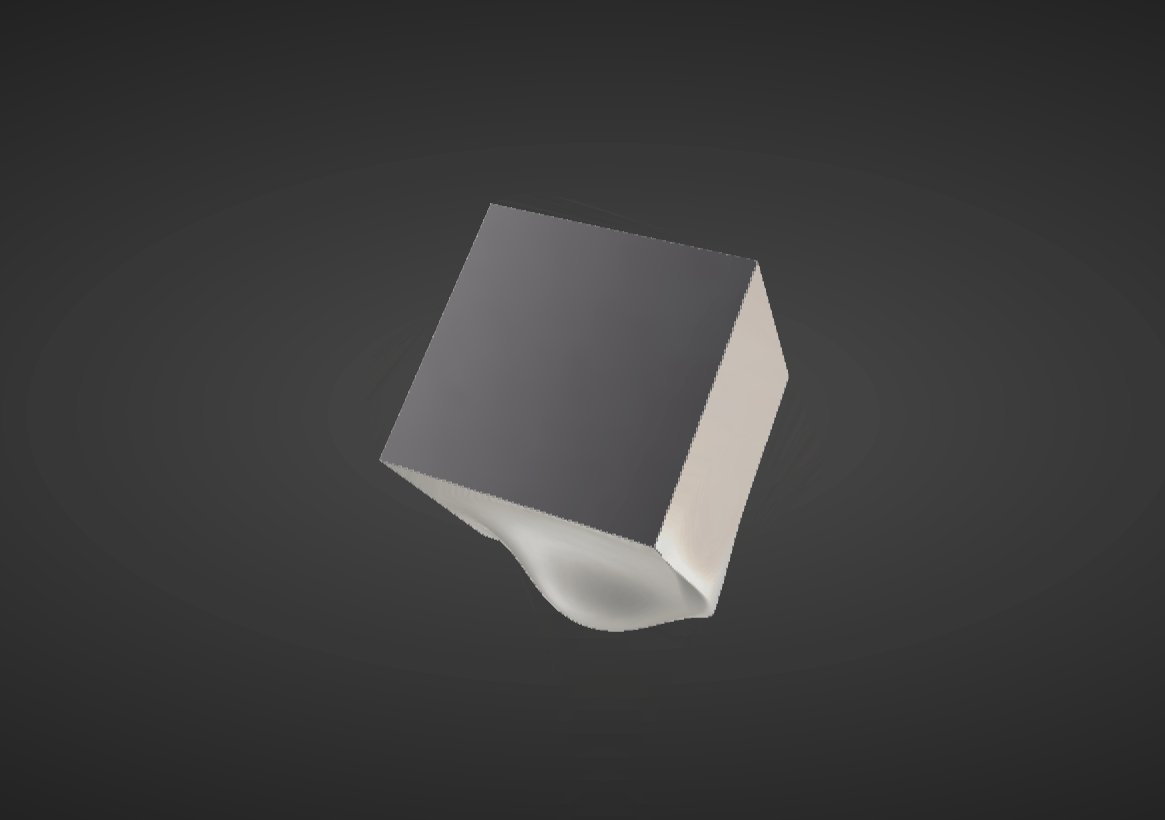
本文我们将用three.js来实现一种很酷的光学效果——露珠滴落。我们知道,在露珠从一个物体表面滴落的时候,会产生一种粘着的效果。2D平面中,这种粘着效果其实用css滤镜就可以轻松实现。但是到了3D世界,就没那么简单了,这时我们就得依靠光照来实现,其中涉及到了一个关键算法——光线步进(Ray Marching)。以下是最终实现的效果图

撒,哈吉马路由!
大家好,这里是 CSS 魔法使——alphardex。
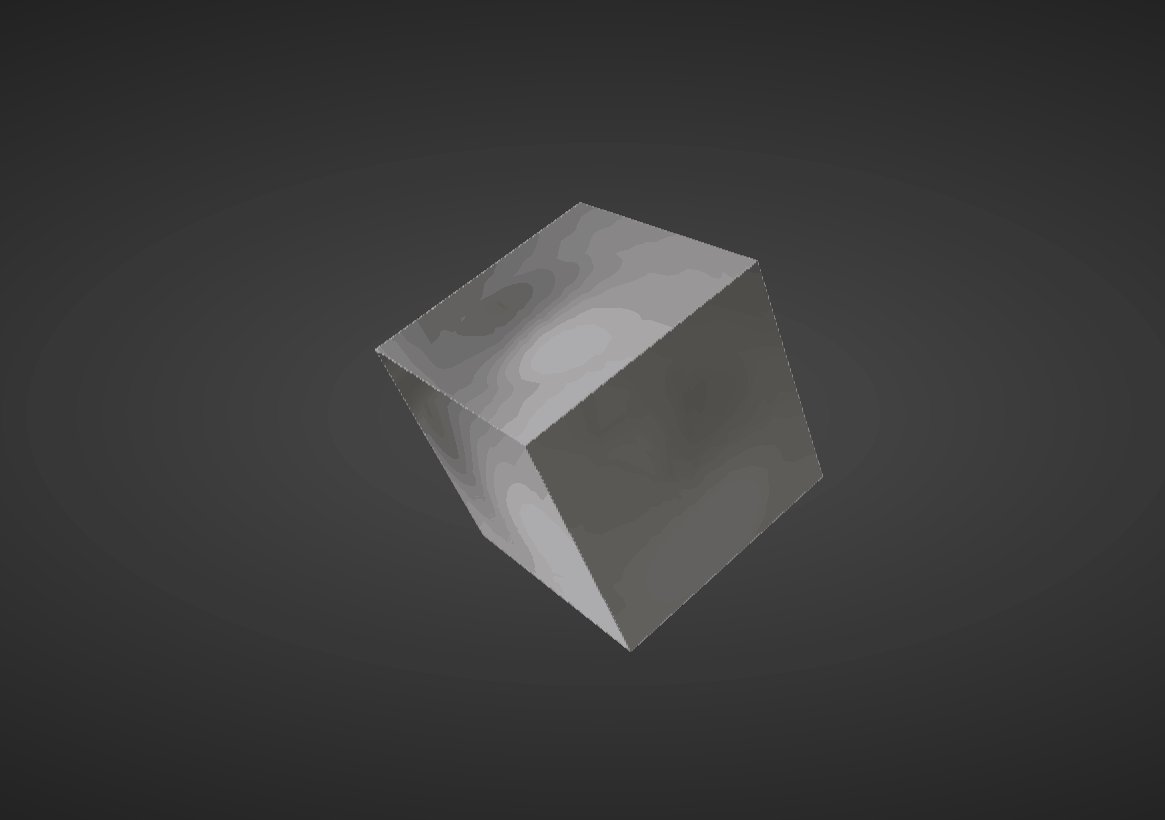
之前在逛国外网站的时候,发现有些网站的文字是刻在3D图形上的,并且能在图形上运动,视觉效果相当不错,于是笔者就也想用three.js来尝试复现出这种效果

上图只是所有效果的其中之一,接下来让我们一起开干吧~
大家好,这里是 CSS 魔法使——alphardex。
粒子动画,指的是许多微粒在某个空间内做出有序或无序的运动,并且颜色大小也能按照一定规律进行改变的动画。而本文要实现的,正是一种粒子按着路径发光移动的效果
大家好,这里是CSS魔法使——alphardex。
轮播图(Carousel),相信大家并不陌生。平时大部分我们都是借助现有的框架来实现的,大都是swiper,或者UI框架里的某一个小组件。于是乎这东西就开始变得千篇一律:几张图片,外加几个小点,两边各有2个箭头,能够点击它们进行导航,这就完了。但是,为了追求更完美的体验,我们并不能止步于此,应该发挥自己的创造力和想象力,来创造与众不同的轮播图。
注:由于代码量过大,本文将只会说实现思路,具体代码请点击demo链接查看。
大家好,这里是CSS魔法使——alphardex。
切图仔,是大多数前端用来自嘲的称呼。相信很多人平时写页面的时候,大部分时间是在切图和排图,如此往复。这里并不是要否定切图本身,而是在质疑:一直切图到底对自己的功力增长有何好处?想想UI丢给你一套好看的界面,你却只需一个img标签,或者一个background-image属性即可搞定了它,但日后某个地方需要调整某些外观(颜色、文字等),你还不是会让UI再修改之前的素材,然后替换上去完事?这样就完全受制于UI,而无法发挥自己的能动性。
那么,如何打破这个僵局?很简单,如果你CSS玩的够溜,你就无需再进行那枯燥无比的切图工作,那些界面、元素都是通过你双手亲自缔造而成的,尽管创作它们可能会花一些功夫,但带来的回报也是巨大的,你不仅能够自由掌控你所创造出来的元素,而且能大幅提高自己的CSS功力。
大家好,这里是CSS魔法使——alphardex。
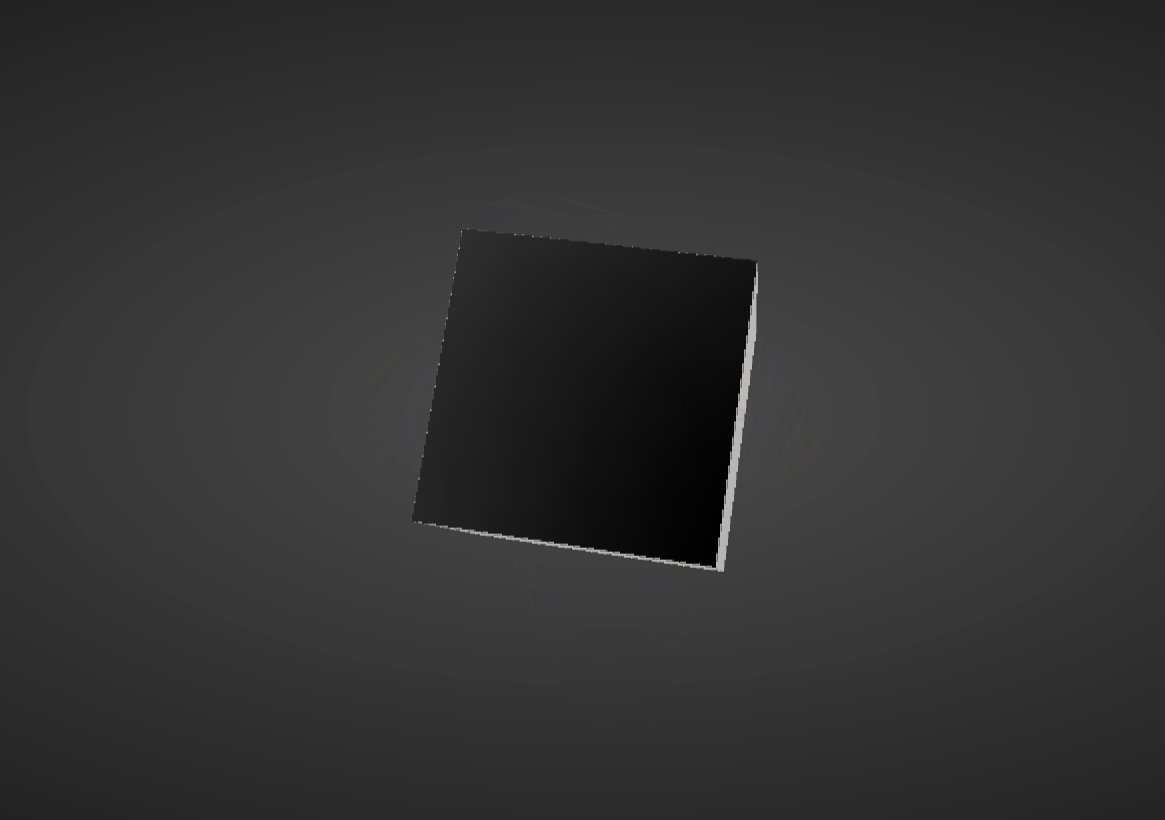
之前在appstore上有这样一个游戏,叫stack(中文译名为“反应堆”),游戏规则是这样的:在竖直方向上会不停地有方块出现并来回移动,点击屏幕能叠方块,而你的目的是尽量使它们保持重合,不重合就会被削掉,叠得越多分数越高。玩法虽简单但极其令人上瘾。
碰巧笔者最近在学习three.js——一个基于webgl的3d框架,于是乎就思索着能不能用three.js来实现这样的效果,以摸清那些3D游戏的套路。