
这里是 alphardex。
不知不觉,一年过去了,又到了总结的时候。
这里是 alphardex。
在现代 Web 开发中,我们常常利用特定的 HTML 标签来呈现不同形式的视觉内容:<img>用于图片,<video>用于视频。但除此之外,你知道 Web 上还能展示哪些视觉元素吗?本文将带你探索 Web 世界中的多样化视觉组件,从内容展示到炫酷特效,一览现代 Web 的视觉表现力。
当我得知我喜欢的乐队 MyGO!!!!!将于上海开演唱会时,我内心十分激动。然而,票务代理却是臭名昭著的 EUPD,他们以放票少,官牛多而出名,让无数抢不到票的粉丝伤透了心。
当抢票信息公布后,我并不打算直接用手机去抢票,因为这样成功率实在是太低了,感觉就跟原神无保底单抽出金的概率差不多吧。
作为一个还算懂点技术的人,我决定利用我平时所学,打造出几个抢票利器,来助我一臂之力。
TUIKit是腾讯的一个基于 Chat SDK 的 UI 组件库,目前支持 H5、小程序、uni-app,但并没有对 Taro 的支持。
由于我的项目是基于 Taro 的,因此我先要把它 uni-app 的版本迁移到 Taro 上去。
这里是 alphardex。
最近我想做一件事情,这件事情是我之前一直想做,但迟迟未能落成的事,那就是——cosplay!
cosplay 是一种潮流,它源自日本,指的是模仿并扮演动画、漫画、游戏(简称 ACG)等虚构作品中角色的活动。参与者通常会精心设计自己的服装和化妆,以尽可能地还原原作中角色的外貌和特点。这不仅是一种娱乐活动,也是一种表达对喜爱作品的热情和尊重的方式。无论是在展会、活动中,还是在社交媒体上,cosplay 都是一种展示个人创意和爱好的方式。(By ChatGPT)
作为一个宅龄十年的 ACG 爱好者,不玩一次 cosplay 真的是有点对不住这个身份。
记得在学校读书的那个时候,不仅没钱,而且还被各种作业和考试压迫,但现在就不一样了,钱是足够的,并且下班回家后还相对比较自由,在这些条件下,为什么不试着大干一把呢?
本文就暂时不谈技术了,专门讲讲我探索 cosplay 的过程。
这里是 alphardex。
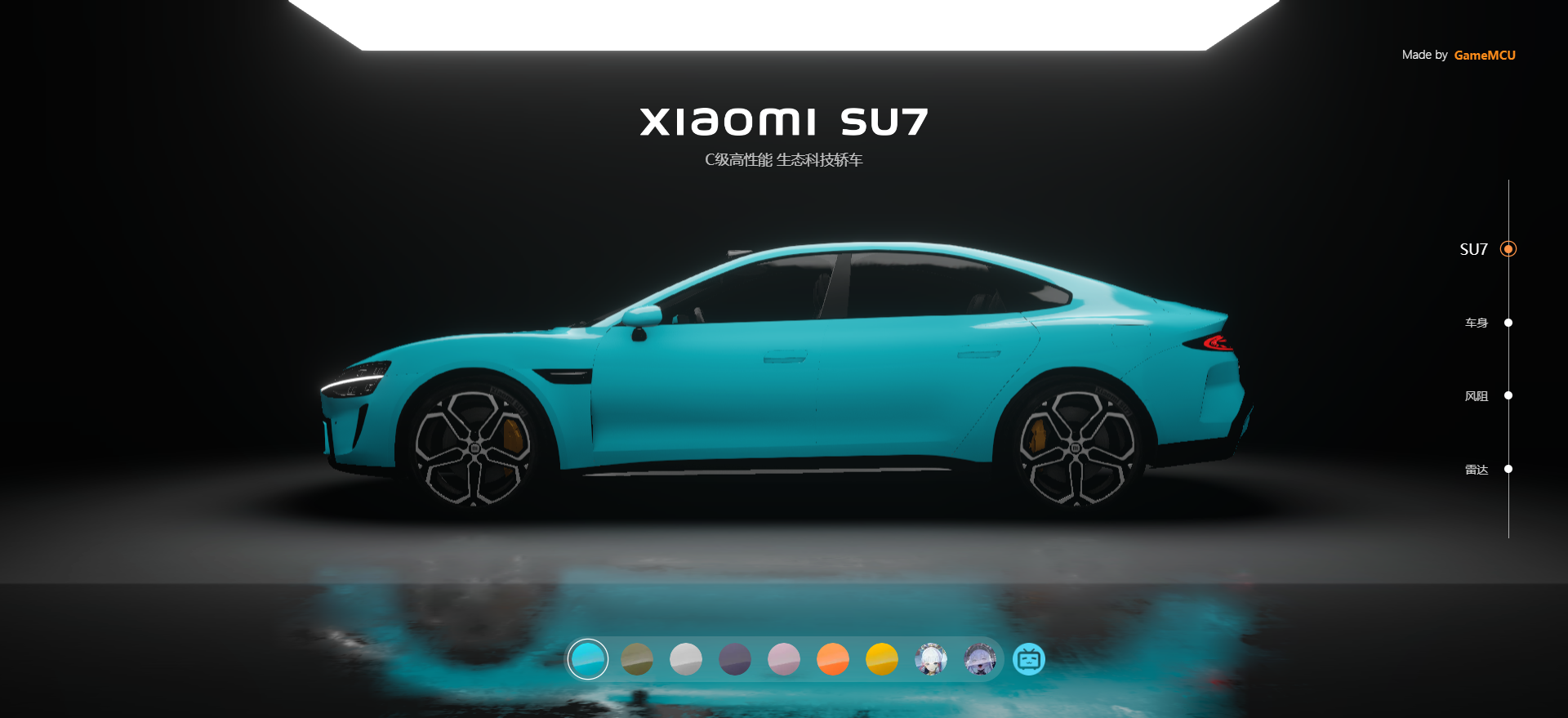
最近看到有小伙伴发了一个小米 SU7 的展示网页,那是相当的酷炫:

光看上面的图可能看不出来什么,请直接访问原网页:https://gamemcu.com/su7/
当你体验一遍后,会看到各种炫酷的效果,包括隧道穿梭、波浪动画等,并且还有些细节也值得注意,如地面的反射效果。
那么这个网页是用哪个技术实现的呢?答案是three.js,不论是从控制台,还是一些技术解析插件都能得知。
但是,这里我要研究的重点却并非three.js本身。仅仅用three.js展示一个3D模型,相信对大家来说并不是很难。真正的难点,是那些炫酷的效果是如何实现的。想要实现那些效果,就得靠three.js背后的功臣——Shader,也就是着色器。
为了进一步地加强three.js和Shader的学习,我决定爆肝几天,亲手把那些炫酷的效果给还原出来。
经过一定的努力,总算是写出来了。不多说,放地址:https://su7-replica.netlify.app/
对整体流程做了一个简化:入场动画过后,无需长按,点击汽车即可直接进行冲刺(方便直接录制动图或视频),再次点击汽车即可取消冲刺,返回原来的状态。