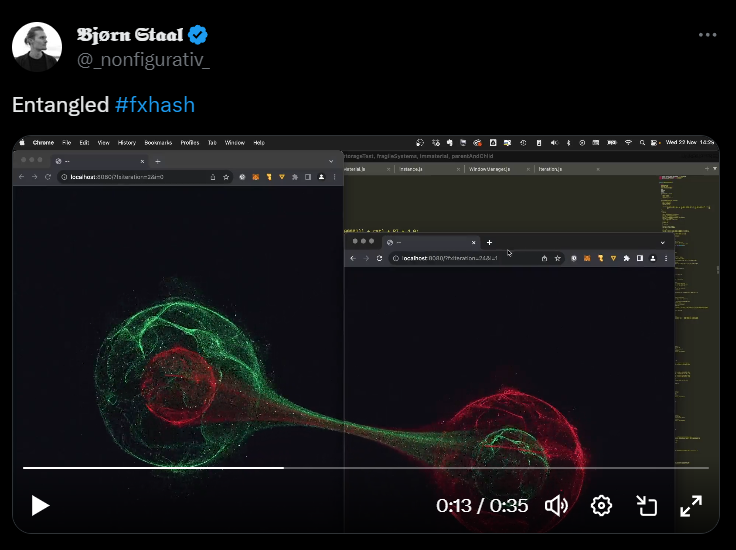
相信不久前大家已经被这个粒子动画给刷屏了吧:

之前看过很多人都在分析跟这个效果相关的跨窗口通信技术,尽管这样是挺好,但我依旧有点纳闷:为什么没有人讲讲背后的粒子特效是怎么实现的呢?
于是乎,我花了一整个周末,把这个粒子特效给肝了出来。尽管可能跟原特效相比有一点差距,但也表明了这种效果是可以实现的。

在线体验:https://entangled-fxhash.netlify.app/
本文就让我们来看看实现这个粒子特效有哪些要点吧~
相信不久前大家已经被这个粒子动画给刷屏了吧:

之前看过很多人都在分析跟这个效果相关的跨窗口通信技术,尽管这样是挺好,但我依旧有点纳闷:为什么没有人讲讲背后的粒子特效是怎么实现的呢?
于是乎,我花了一整个周末,把这个粒子特效给肝了出来。尽管可能跟原特效相比有一点差距,但也表明了这种效果是可以实现的。

在线体验:https://entangled-fxhash.netlify.app/
本文就让我们来看看实现这个粒子特效有哪些要点吧~
之前看到有人在浏览器端复刻了原神的登录界面,效果非常还原。
本文就让我们一起来看看这种效果是如何实现的,主要分析Shader相关的部分。
怀着学习的目的,我自己也写了一版,观看地址:https://genshin-replica.miaohezi.com/

呀哈喽!这里是 alphardex。
在使用 three.js 开发时,有时会感觉场景的渲染不是非常美观,本文就来一步一步地将一个不是很美观的场景重新焕发它的生机。
场景美化前:
场景美化后:
呀哈喽!这里是 alphardex。

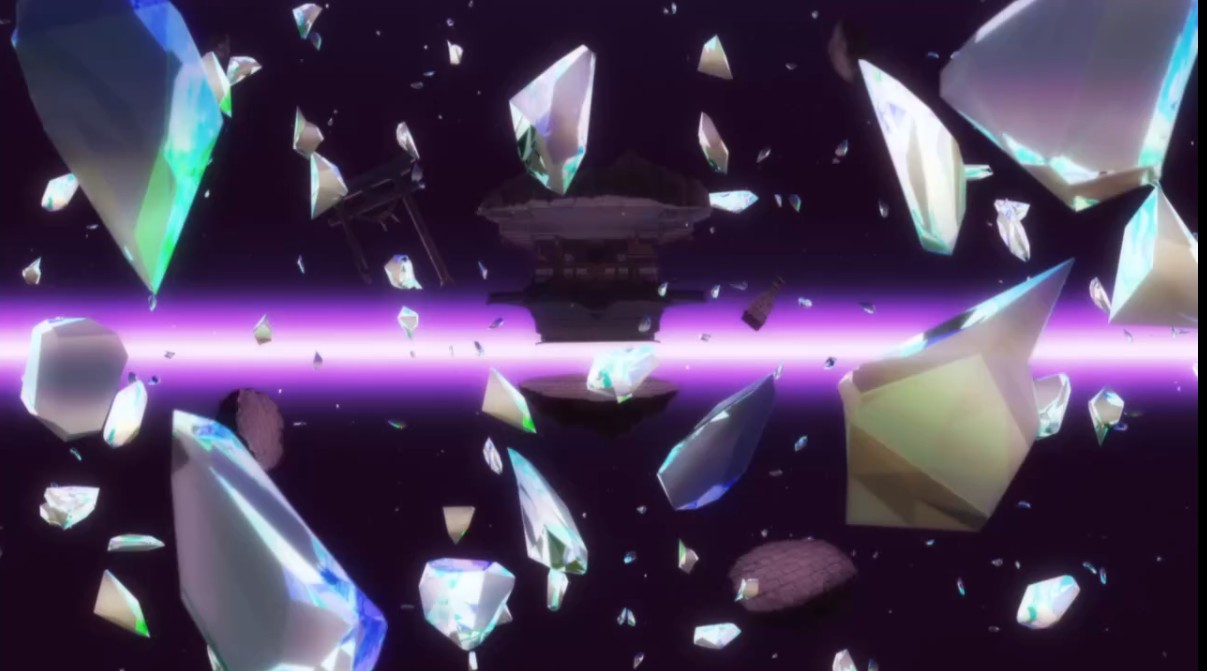
最近受到轮回系作品《寒蝉鸣泣之时》中时空裂缝场景的启发,我用 three.js 实现了一个实时渲染的时空裂缝场景。本文将简要地介绍下实现该效果的要点。
以下特效全屏观看效果最佳~
呀哈喽!这里是 alphardex。
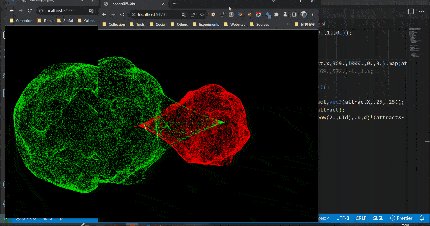
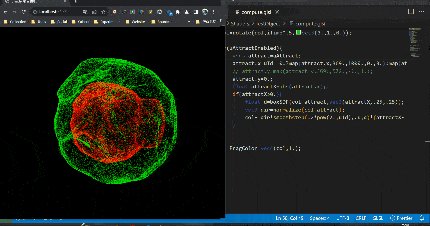
MeshSurfaceSampler,是 three.js 的表面采样器,通过它,我们可以在一个Mesh的表面拾取一定数量的随机点位,从而实现一些炫酷的粒子特效,请看以下的效果(全屏最佳):
https://code.juejin.cn/pen/7164008029766025223
本文将简要地介绍一下实现这个效果的思路
PS:本文标题 neta 了《孤独摇滚》的 live 曲《吉他与孤独与蓝色星球》
呀哈喽!这里是 alphardex。
之前我写过一篇液晶球相关的文章,里面是用顶点着色器和片元着色器来实现液晶球效果的,不过呢,之前同样写过一篇Raymarching 相关的文章,于是乎我在想能不能把这两种方法给结合起来,实现一个第二版的液晶球呢,经过几天的实验,最终写出了如下的效果(全屏打开最佳):
https://code.juejin.cn/pen/7161774000031399943
本文将简要地介绍一下实现这个效果的思路
哟哈喽!这里是 alphardex。
Lycoris Recoil,又称“莉可丽丝”或“石蒜”,是笔者最近追完的一部番。这部番主要还是看美少女贴贴的日常,不论是 OP 的击股之交,泷奈的 Sakana~还是千束神一般的闪避能力等都令我记忆犹新。尽管后面几集剧情可能有点争议,但不影响我对这部番的喜爱。
目前还有在追的一部新番孤独摇滚也不错,女主社恐的性格真的跟我十分相似(悲)。
最近我心血来潮,想为石蒜这部动画做一个自制的人物介绍页面,素材借用的是动画官网的素材,原本想做一个简单的包含 CSS 动画的 Swiper 滑动展示页,但转念一想,既然一直在研究 WebGL,为何不搞点更炫的东西呢?于是乎,借助我的框架kokomi.js之力,我成功地将一个普通的 HTML 页面一步步地转化为了一个拥有酷炫交互的 WebGL 页面。
页面链接在下方,点击右上的 logo 全屏观看,效果最佳:
https://code.juejin.cn/pen/7159562292110032900
本文并不会详细地去教大家如何完整地做出整个页面的效果,而是来谈谈 HTML 转 WebGL 的方法以及 WebGL 特效的一些常用技法。