前言
大家好,这里是 CSS 兼 WebGL 魔法使——alphardex。本文就让我们来用kokomi.js的shadertoy 组件将 Shadertoy 上的炫酷特效移植到我们的桌面上~

大家好,这里是 CSS 兼 WebGL 魔法使——alphardex。本文就让我们来用kokomi.js实现一个非常经典的物理游戏——粉碎弹珠(Smash Hit)。
游戏中你将成为一颗弹珠,通过弹射来粉碎面前的一切障碍物,特别适合用来解压。
大家好,这里是 CSS 兼 WebGL 魔法使——alphardex。本文我们将认识一位新的小伙伴——kokomi.js,她能带给大家绝赞的 3D 创作体验~
大家好,这里是 CSS 兼 WebGL 魔法使——alphardex。
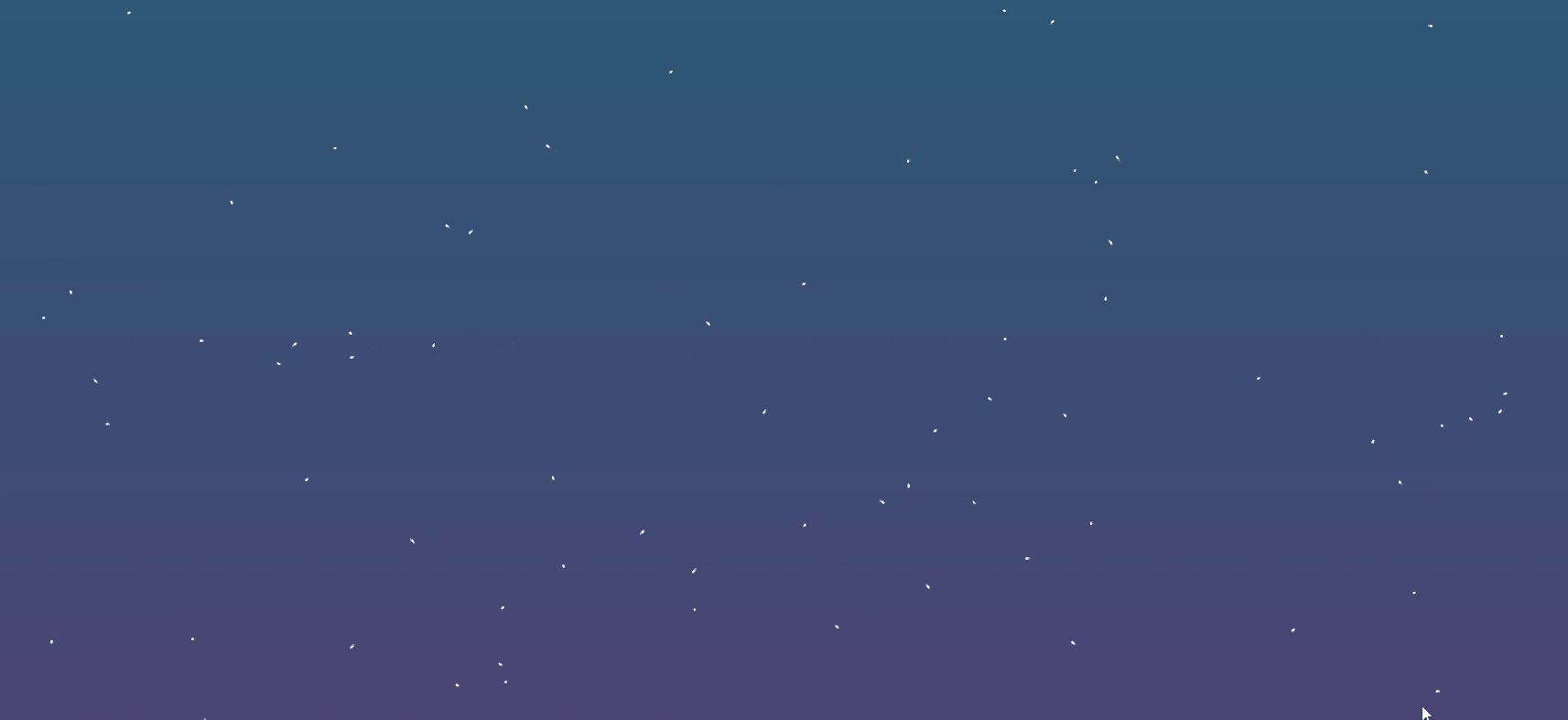
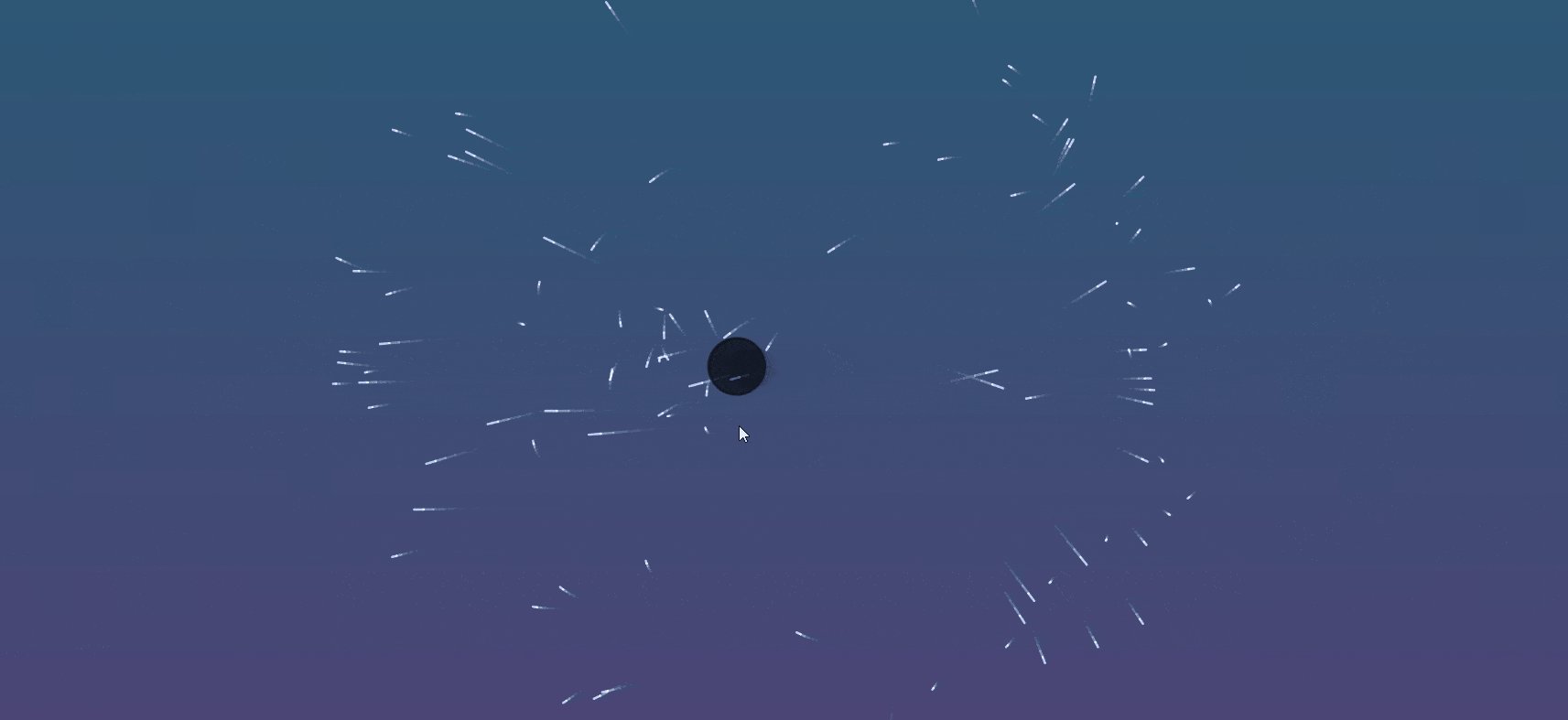
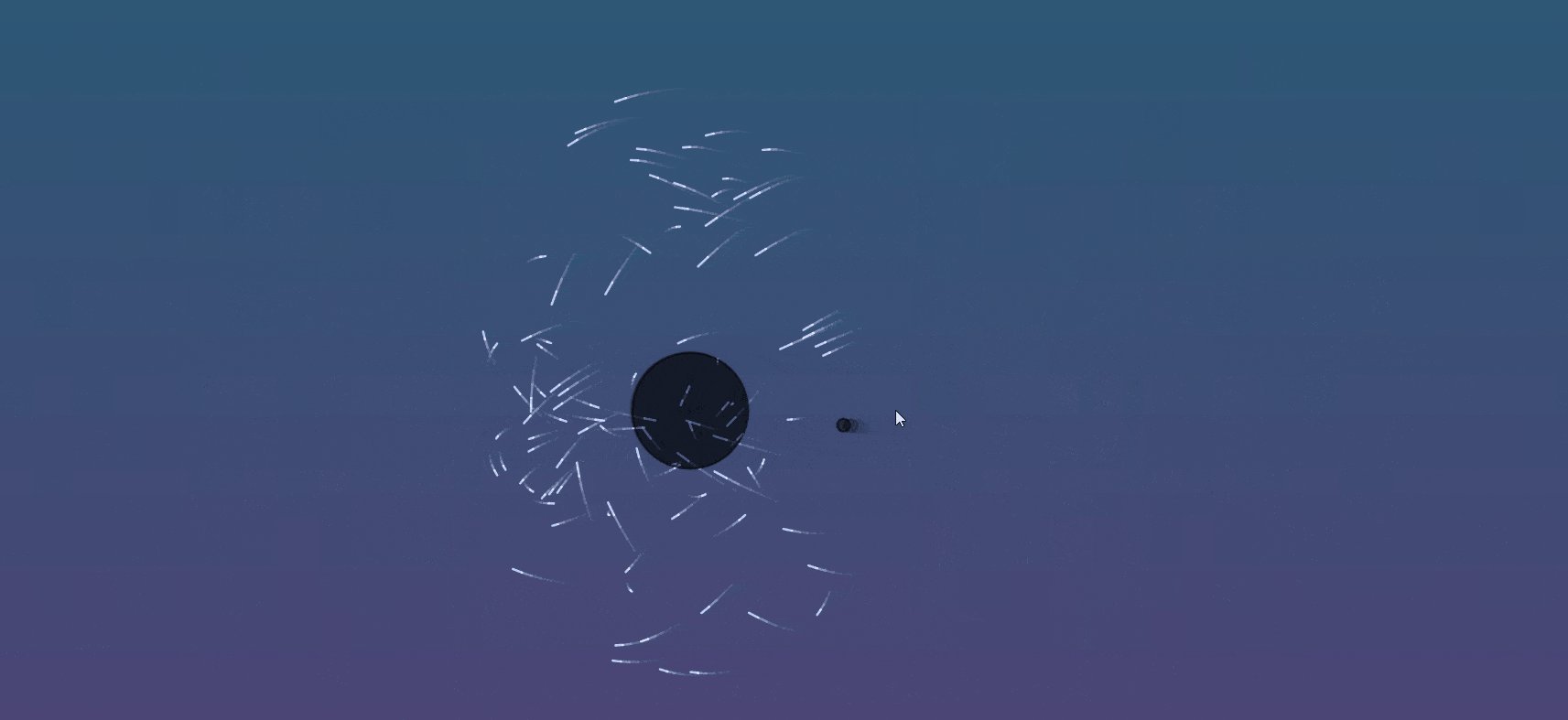
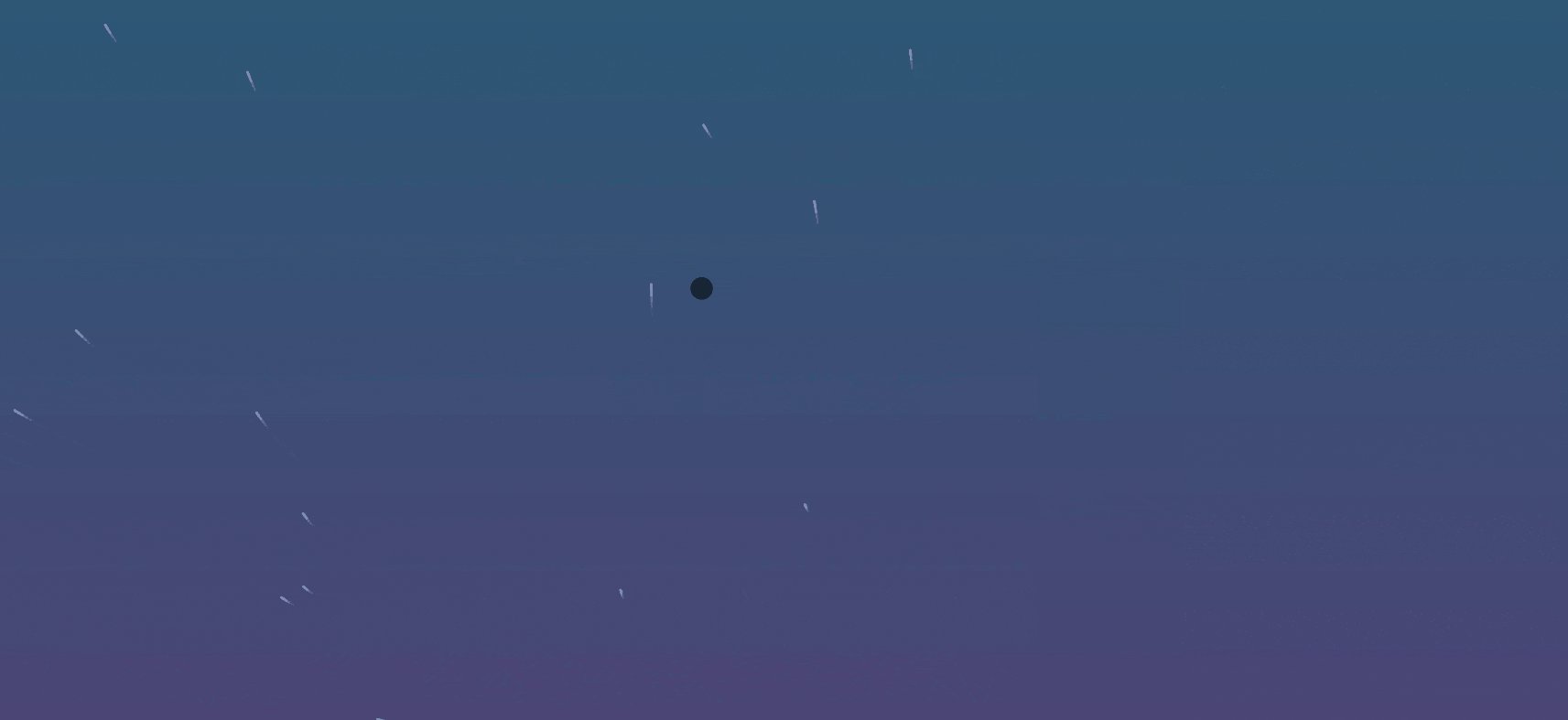
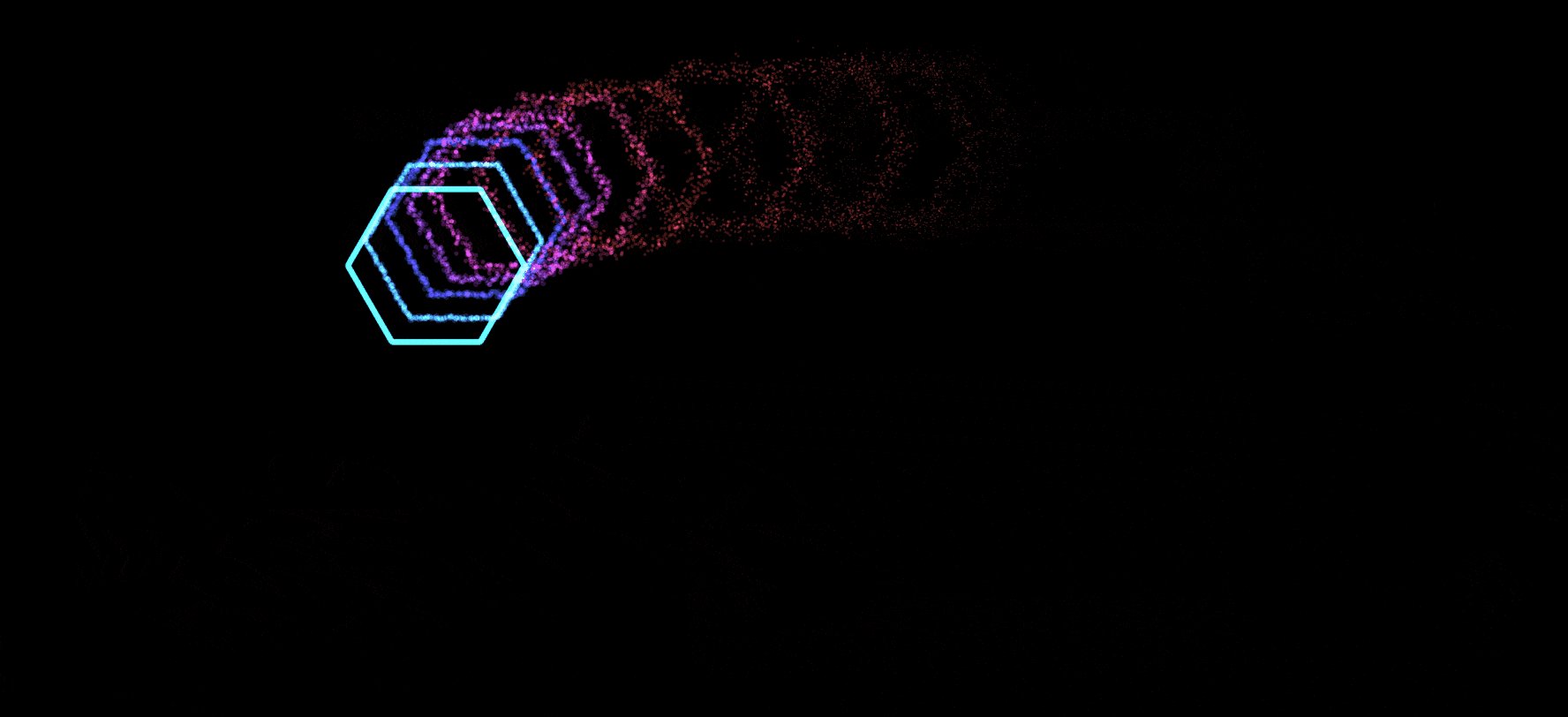
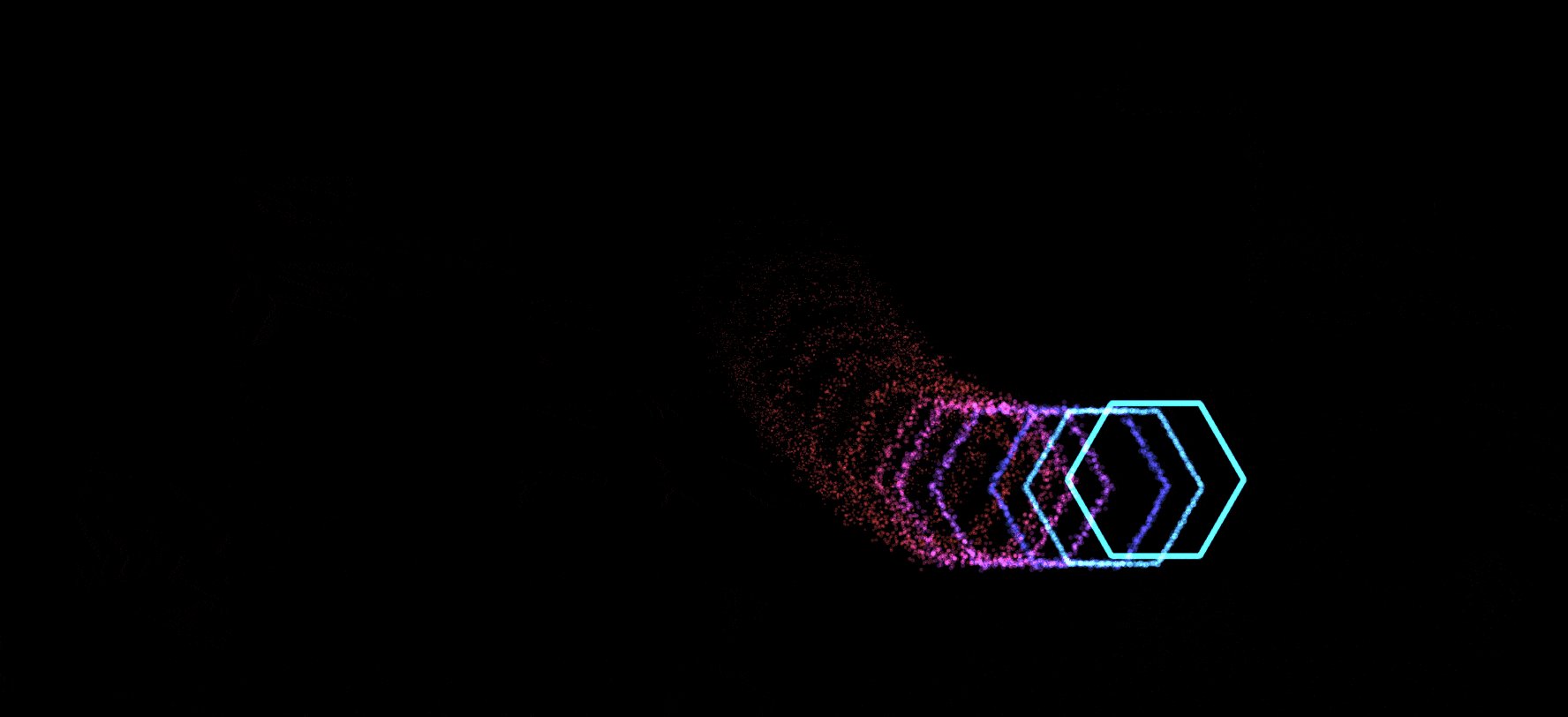
之前在练习写粒子特效的时候发现有些特效的实现跟物理知识有很大的关系(比如烟花特效),后来又碰巧发现了一本神书——The Nature of Code,它教你如何运用物理数学知识来模拟实现一些自然界的特效,读完后我的创作之魂被彻底激发,于是就有了这篇文章,它将带你从零开始实现一个由物理驱动的粒子特效。
以下是最终实现的效果图

让我们开始吧!
大家好,这里是 CSS 兼 WebGL 魔法使——alphardex。
最近开始玩起了 p5.js,发现这是一个很有意思的库,用它能创作出各种新奇有趣的特效,本文我们将一起来实现下图的鼠标移动特效。

让我们开始吧!
大家好,这里是 CSS 兼 WebGL 魔法使——alphardex。
之前一直在玩 three.js ,接触了很多数学函数,用它们创造过很多特效。于是我思考:能否在 CSS 中也用上这些数学函数,但发现 CSS 目前还没有,据说以后的新规范会纳入,估计也要等很久。
然而,我们可以通过一些小技巧,来创作出一些属于自己的 CSS 数学函数,从而实现一些有趣的动画效果。
让我们开始吧!
大家好,这里是 CSS 兼 WebGL 魔法使——alphardex。
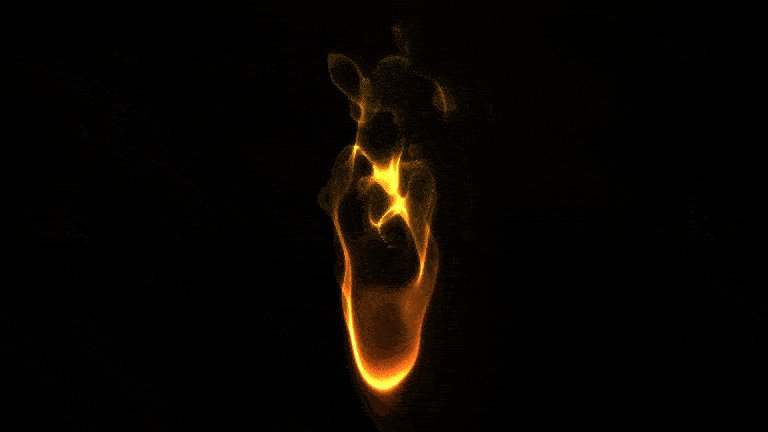
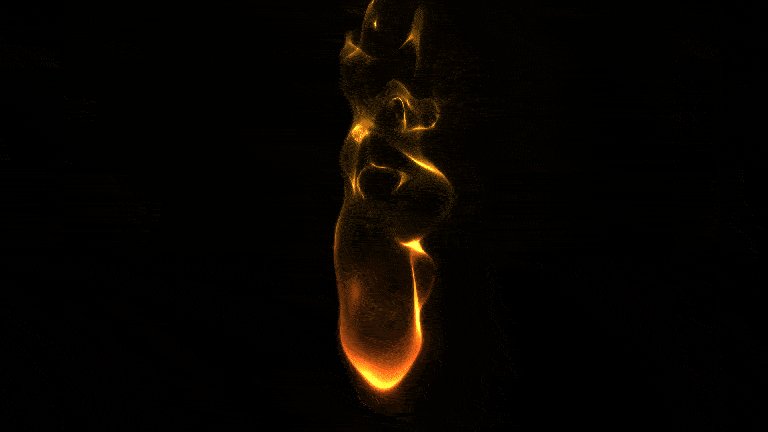
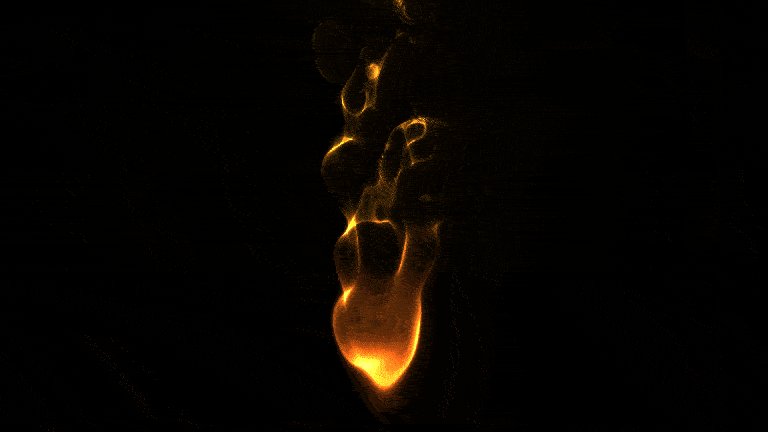
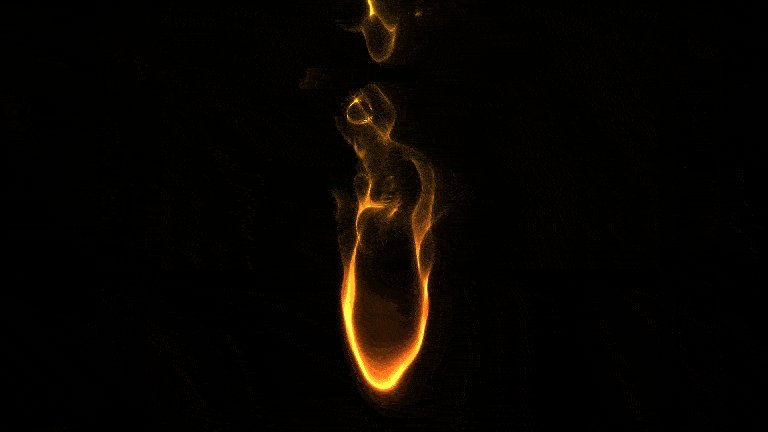
上周末刚在原神里抽到了“火花骑士”可莉,于是就心血来潮,想用 three.js 来实现一种火系的特效,不是炸弹的爆炸,而是炸弹爆炸后在草上留下的火花效果

游戏里的效果相对比较卡通化,而本文的效果将更加逼近现实一点

让我们开始吧!