前言
大家好,这里是 CSS 兼 WebGL 魔法使——alphardex。本文就让我们来用kokomi.js的shadertoy 组件将 Shadertoy 上的炫酷特效移植到我们的桌面上~

缘起
Shadertoy是笔者经常逛的一个网站,上面有许多 CG 级别的炫酷特效,有一天,笔者突然萌生了一个想法:能否将这些特效移植到桌面上,作为动态壁纸来欣赏。
恰好前阵子笔者正在进行kokomi.js(一个 Web 3D 的辅助框架)的开发,里面有一个ScreenQuad的组件,能渲染着色器代码的结果,再借助自定义组件这一特性,笔者封装了一个shadertoy 的组件,只要将片元着色器的代码复制进去,就能将着色器本身的代码给渲染出来,并且跟 Shadertoy 网站本身带来的效果几乎别无二致。
准备特效
本地新建一个 html 文件,引入 kokomi.js,注册好 shadertoy 组件,清除页面的空白部分
1 | <style> |
接下来我们可以使用<shader-toy>这个标签了(放在<style>标签下面)
1 | <shader-toy></shader-toy> |
你会发现屏幕上出现了一个颜色变换的场景,其实这就是shadertoy 官方的模板代码
接下来我们可以开始往里面填充着色器特效了,以这个极光特效为例,将右侧的着色器代码 CV 至<shader-toy>标签内的<script type='frag'>标签内即可
当然这里给个友善的小提醒:CV 完后记得标记出处,表示对原作者的尊重
1 | <shader-toy> |
这样我们就能看见特效成功地被渲染出来了
https://code.juejin.cn/pen/7110784867540926478
PS:有的特效本身还带有材质,如果有的话就要添加 img 标签,将 name 设定为对应的材质名(如 iChannel0),加上 hidden 隐藏起来即可
1 | <img src="./iChannel0.png" name="iChannel0" hidden /> |
如果想要更多的特效,可以移步这个仓库
移植桌面壁纸
笔者将使用Wallpaper Engine来完成接下来的操作,目前 windows 系统只有这个才能达到动态桌面的效果,暂时找不到别的替代品(如果有可以直接在下面回复),mac 或 linux 系统请自行寻找替代的解决方案(只要支持能用 html 作为桌面背景的软件就行)
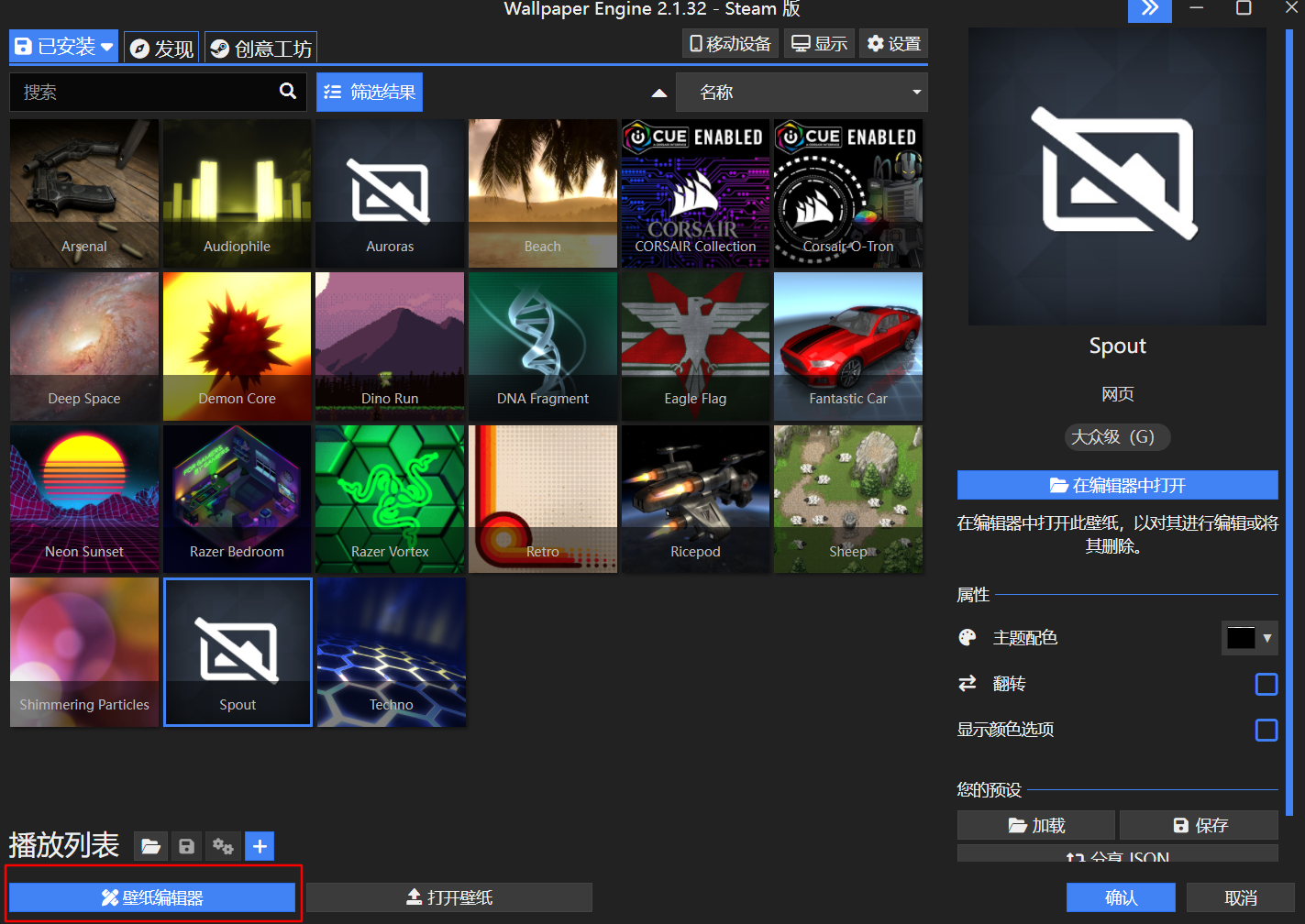
打开 WE,点击左下角的“壁纸编辑器”

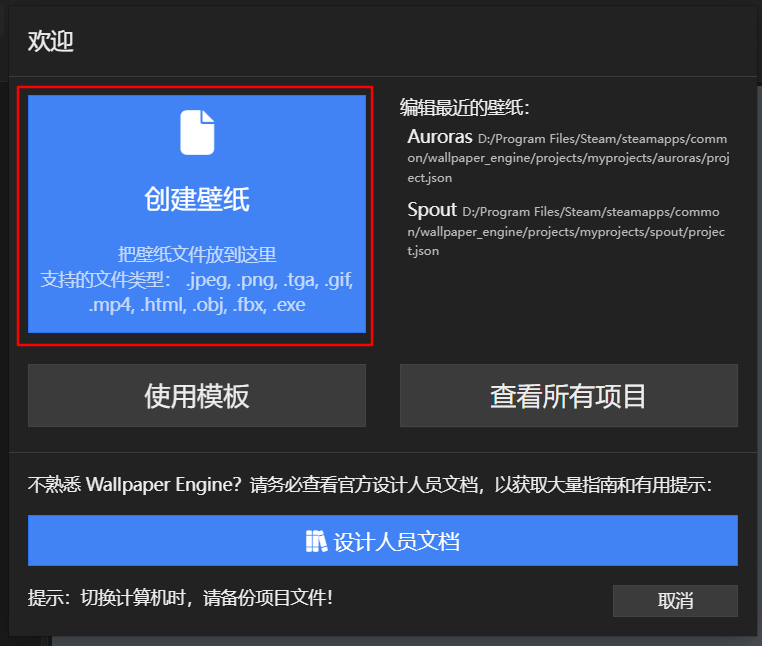
这时会跳出一个“欢迎”的弹窗,点击“创建壁纸”

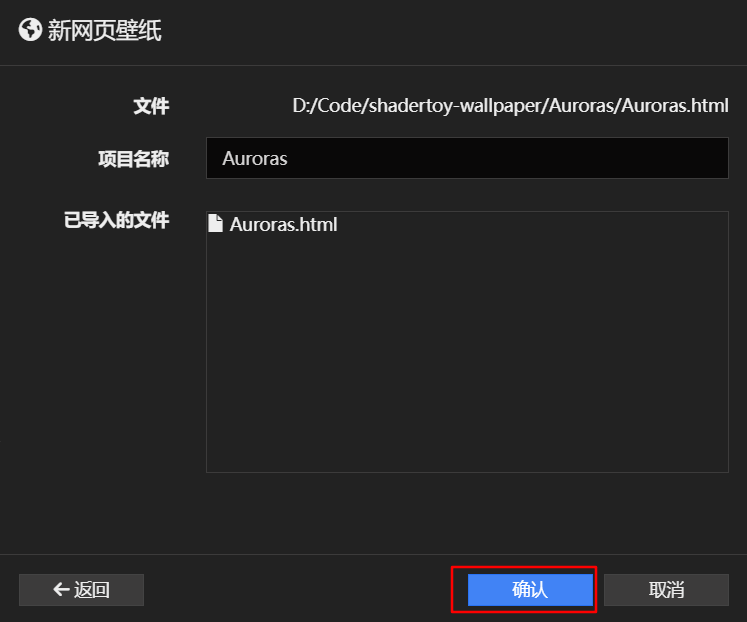
选择你之前准备好的特效的html文件,再点击“确认”

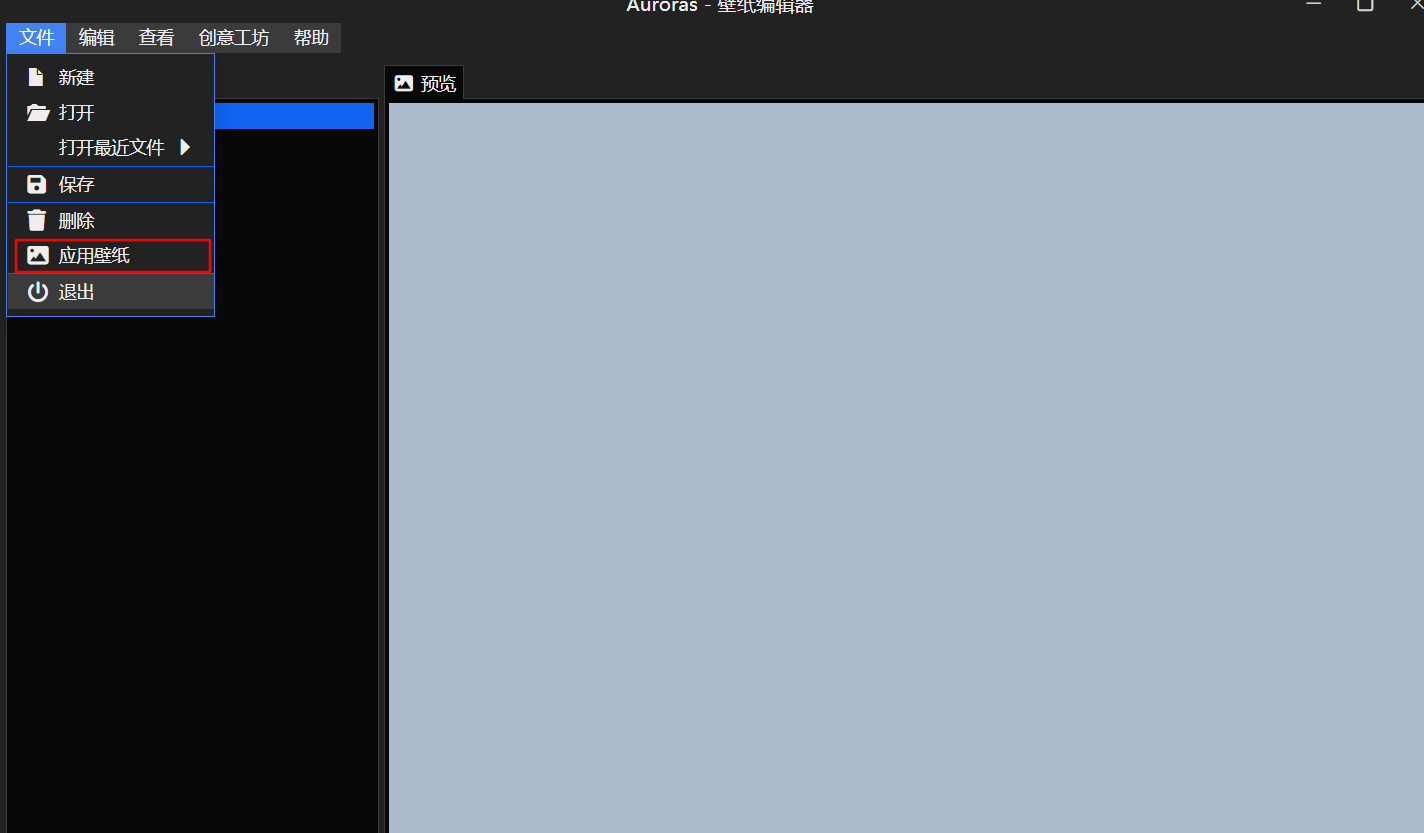
点击左上角的“文件”,再点击“应用壁纸”,完成!

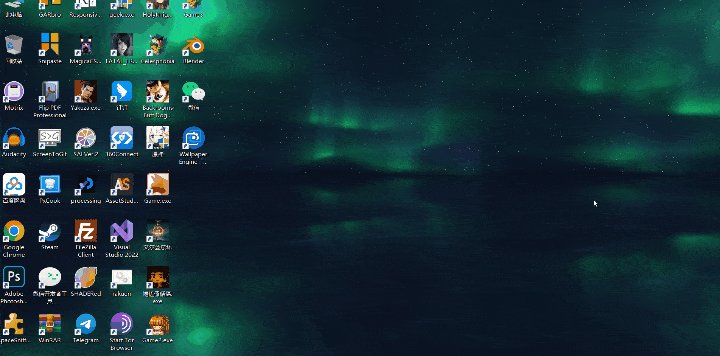
最后的效果如下,还能鼠标交互哦

原理
想了解 shadertoy 组件原理的可以直接移步组件的源码,本质上是做了这些事情:
- 申明一个静态的注册方法,里面负责注册组件本身到页面上
- 选择组件内部的
<script type='frag'>元素,获取其内容(着色器代码),用它来创建 ScreenQuad 组件 - ScreenQuad 组件本质上是一个铺满屏幕的平面元素,里面内置了几乎所有 shadertoy 的 uniform 变量,并且能根据时间等要素进行渲染更新
最后
桌面是不是有种焕然一新的感觉?
Web 3D,永远超乎你的想象。
