前言
大家好,这里是 CSS 魔法使——alphardex。
轮播图(Carousel),相信大家并不陌生。平时大部分我们都是借助现有的框架来实现的,大都是 swiper,或者 UI 框架里的某一个小组件。于是乎这东西就开始变得千篇一律:几张图片,外加几个小点,两边各有 2 个箭头,能够点击它们进行导航,这就完了。但是,为了追求更完美的体验,我们并不能止步于此,应该发挥自己的创造力和想象力,来创造与众不同的轮播图。
注:由于代码量过大,本文将只会说实现思路,具体代码请点击 demo 链接查看。
正片
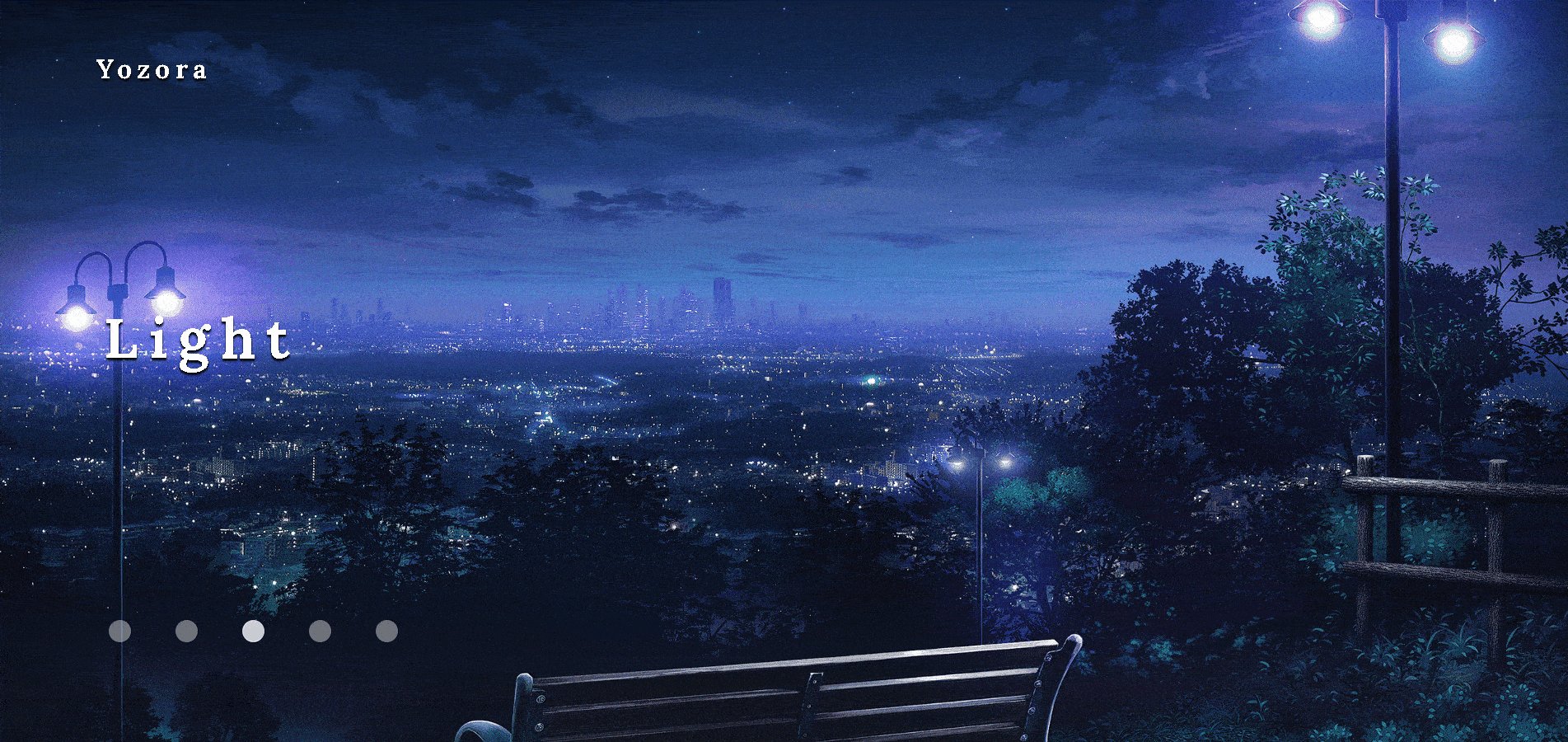
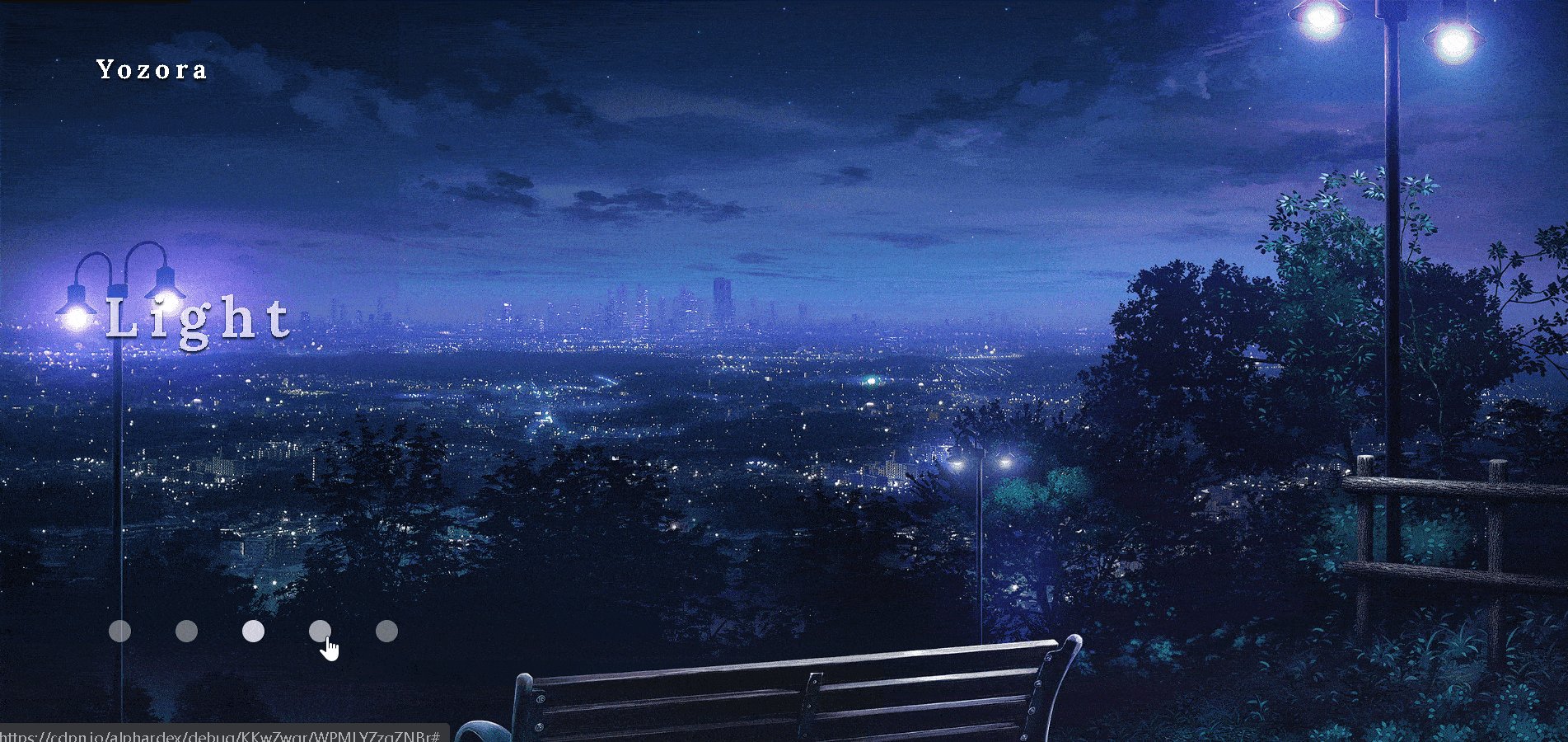
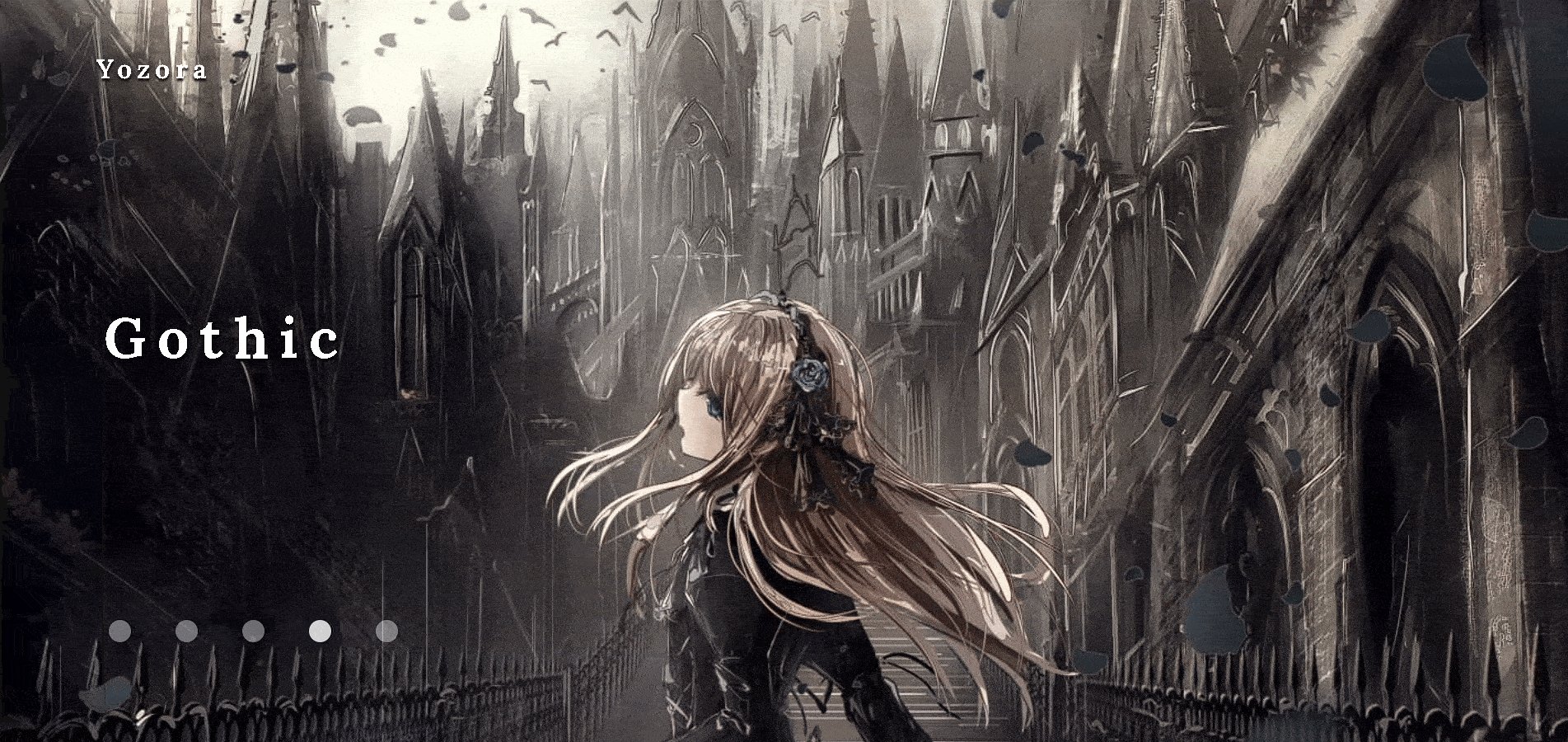
页面过渡式

实现思路:
- 用绝对定位堆叠好所有图片
- 定义好过渡用的几根条子,当用户点击导航时使其交错下落(本文的所有动画都将用 Web Animations API 实现),全部下落后(可用 Promise.all 判断)将要显示的图片置于顶层
demo 地址:Page Transition Carousel
3D 式

实现思路:
- 利用 CSS 的 3D 变换排列好图片,将一些关键的数值抽成变量(比如 rotateX 的值)
- 添加手势判断(这里用的 hammer.js),上下滑动时更改 rotateX 的变量值即可
demo 地址:3d Carousel Swipe
层叠式
色彩变换

实现思路:
- 用绝对定位排好所有图片,同时排好所有底色
- 用户点击图片时,将当前的图片淡出,之后淡入新的图片,同时增加当前底色的层级,使其位于顶层,对其应用 scaleX 动画即可
demo 地址:Product Carousel
卡片飞出

实现思路:
- 用 CSS 的 3D 变换将图片有序堆叠在一起(主要是 translateY 和 translateZ)
- 使卡片变得可拖拽(这里用了 gsap 的 draggable 插件)
- 卡片切换时,改变 CSS 变量
--i(它控制着 translateY 和 translateZ 的值) - 松开时,计算出卡片与坐标轴的夹角和距离,并应用到动画中,形成卡片飞出的效果
demo 地址:Tinder Card Swipe
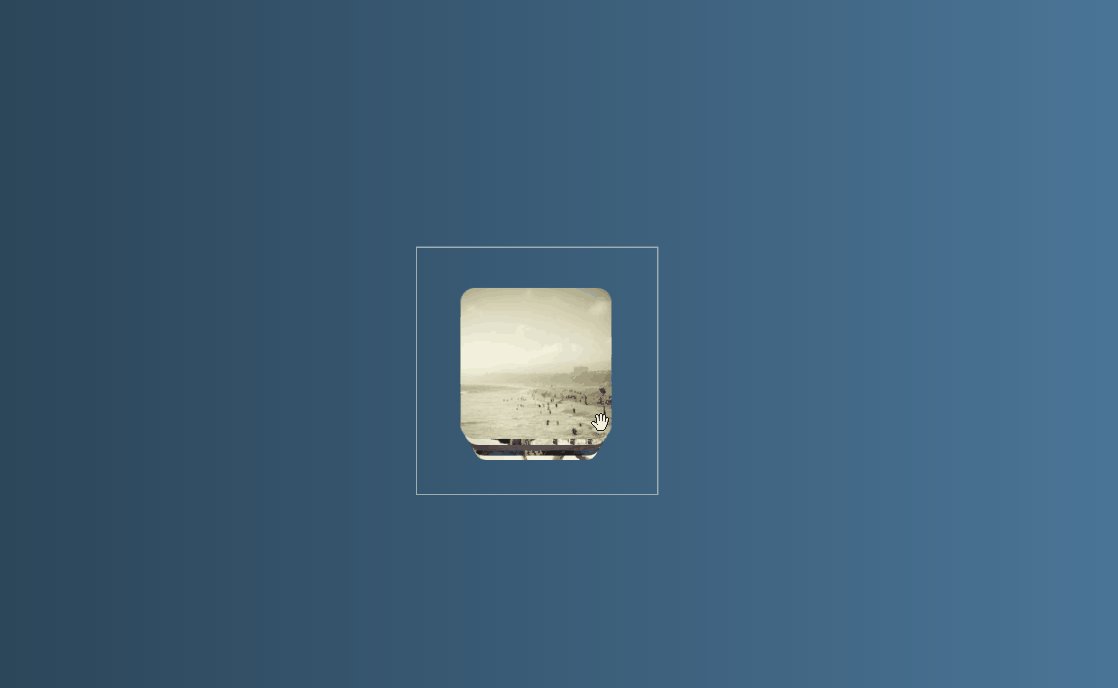
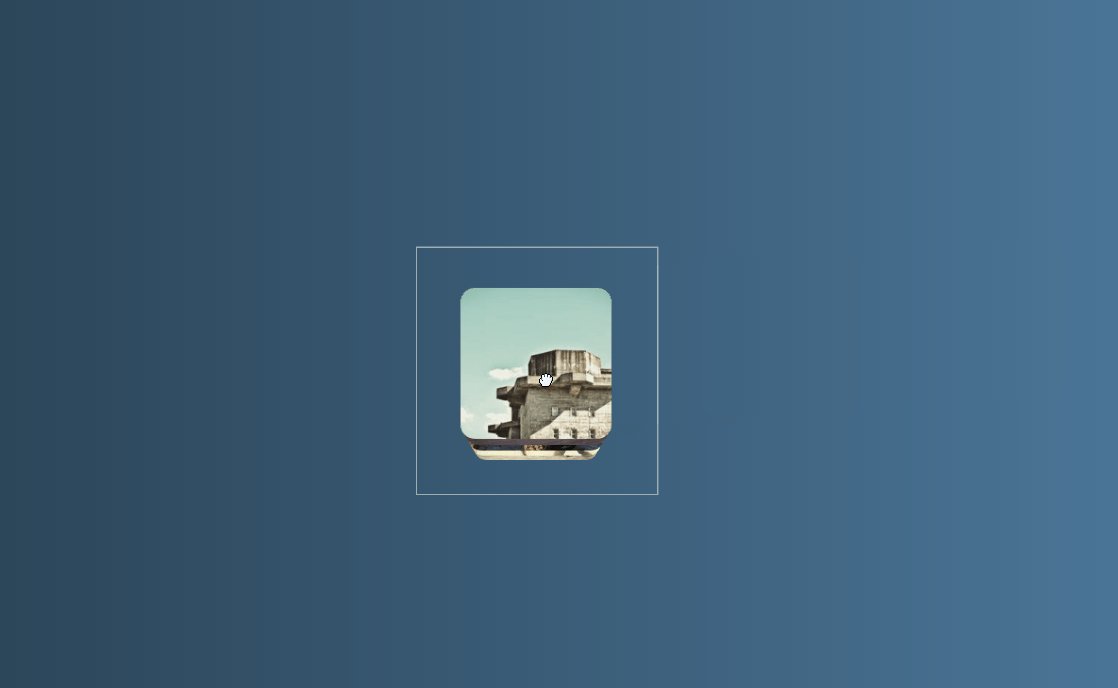
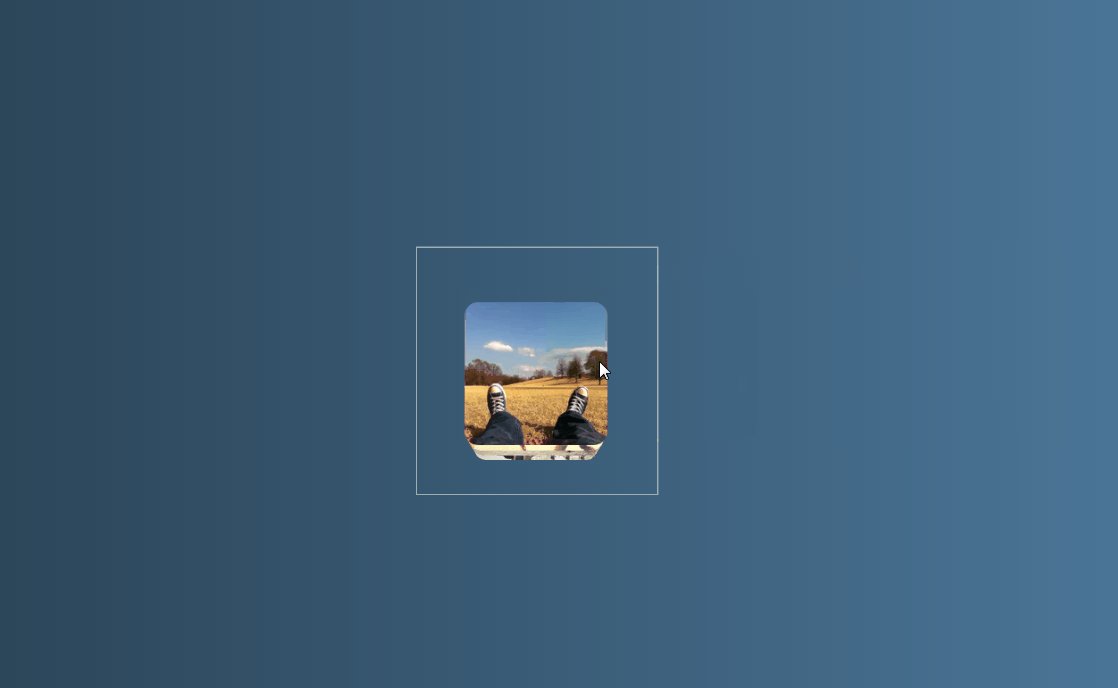
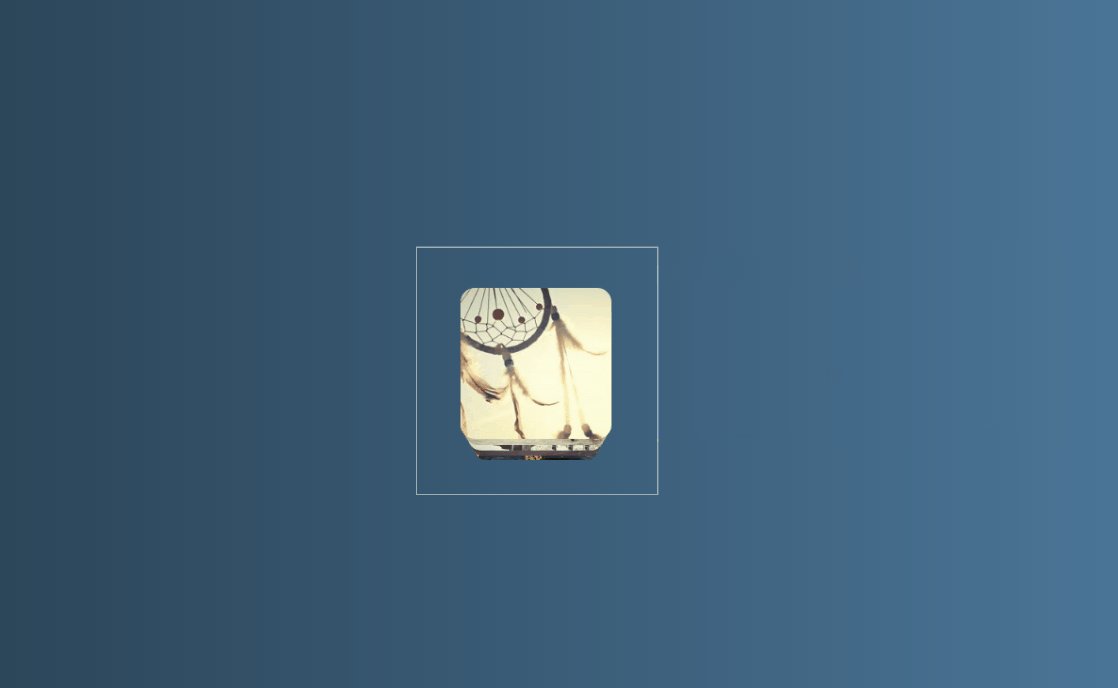
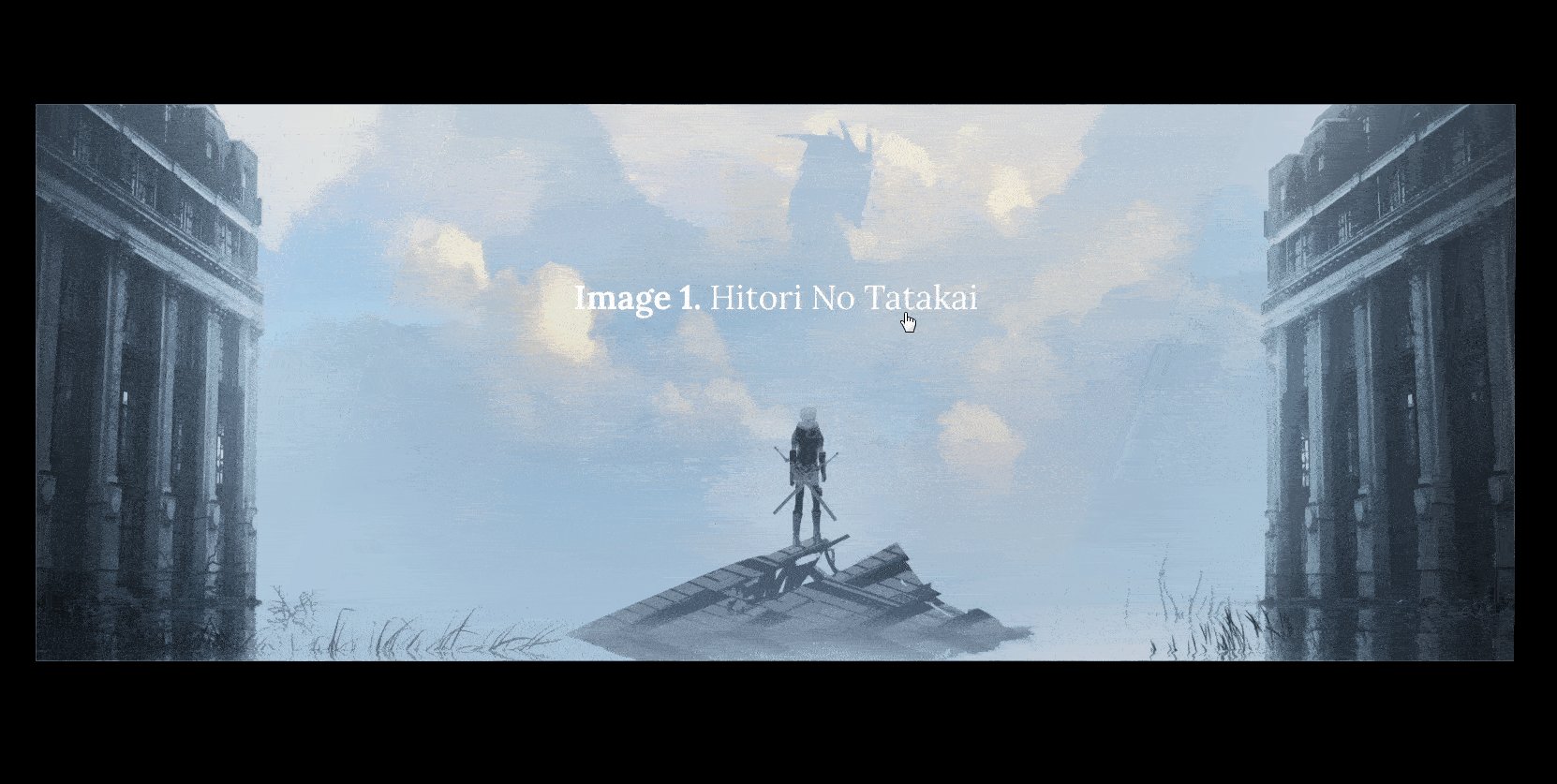
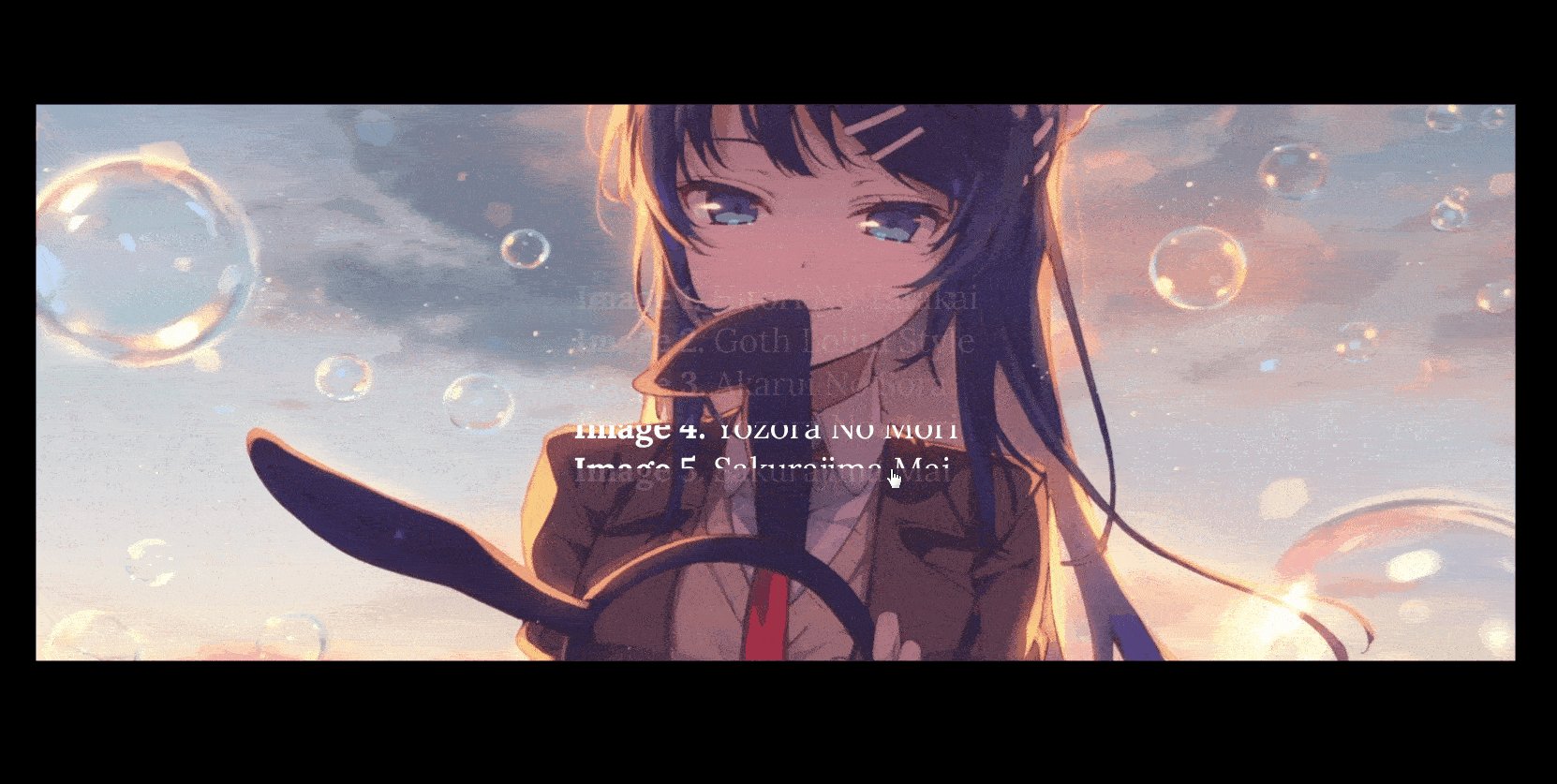
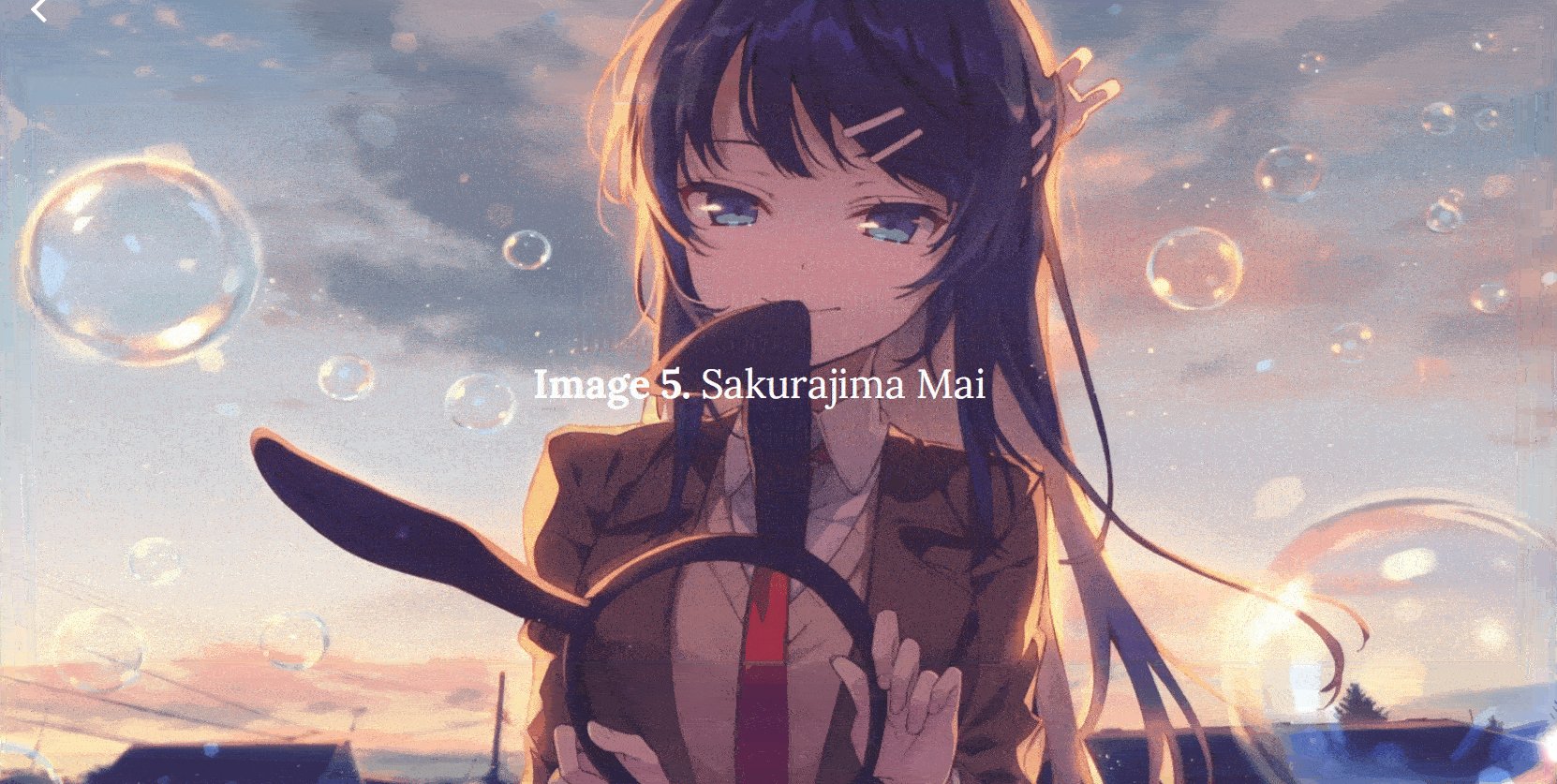
裁剪过渡

实现思路:
- 将所有图片有序堆叠好
- 用 clip-path 裁剪图片的容器,将所有裁剪点的值都设定为变量
- 用户鼠标悬浮至容器上时,对裁剪点应用交错动画,形成错位拉开的效果
- 用户点击图片标题时,同样对 4 个裁剪点应用交错动画,使图片全部显现出来
- 用户悬浮在各个标题上的文字填充动画可用
background-clip实现
demo 地址:Clip-path Image Slider
彩蛋
CSS 动画 3D 点阵圣诞树

demo 地址:3D Christmas Tree
最后
上面的哪一种轮播方式是你的最爱?个人偏好层叠式的最后一个。
所有轮播图地址:猛戳这里
